Jika Belum saya sarankan anda memverikasinya melalui cara berikut ini
Silahkan Login ke Google webmaster anda atau Klik Disini
Perhatikan Gambar dibawah,2 blog tersebut adalah blog yang belum terverikasi dengan benar,untuk memverikasi klik verikasi seperti gambar dibawah
Setelah anda klik verikasai hasil nya Seperti dibawah,silahkan klik Alternate methods
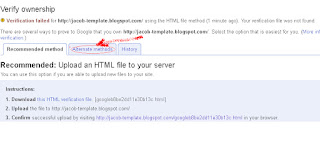
Jika sudah muncul gambar seperti dibawah silahkan centang selanjutnya copy code yang diberikan
Selanjutny silahkan login Keblogger anda,klik Rancangan untuk blog yang ingin anda verivikasi,klik edit HTML Lalu letakkan code yang tadi anda copy di webmaster diantara code berikut
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<link href='http://fonts.googleapis.com/css?family=Lobster+Two' rel='stylesheet' type='text/css'/><meta content='Free and Premium Blogger Templates for Blogspot. Download Free Blogger Templates now with 1, 2, 3 or 4 Columns Layouts.' name='description'/>
<meta content='Blogger, Template, Free, Premium, Blogspot, White, Black, 4 Columns, 3 Columns, 2 Columns, Download, magazazine, themes, layouts' name='keywords'/>
<meta content='INDEX, FOLLOW' name='ROBOTS'/>
<meta content='iTemplate Blog' name='author'/>
Paste code yang tadi anda copy disini
<b:include data='blog' name='all-head-content'/>
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/> | <data:blog.title/>
</b:if>
<head>
<link href='http://fonts.googleapis.com/css?family=Lobster+Two' rel='stylesheet' type='text/css'/><meta content='Free and Premium Blogger Templates for Blogspot. Download Free Blogger Templates now with 1, 2, 3 or 4 Columns Layouts.' name='description'/>
<meta content='Blogger, Template, Free, Premium, Blogspot, White, Black, 4 Columns, 3 Columns, 2 Columns, Download, magazazine, themes, layouts' name='keywords'/>
<meta content='INDEX, FOLLOW' name='ROBOTS'/>
<meta content='iTemplate Blog' name='author'/>
Paste code yang tadi anda copy disini
<b:include data='blog' name='all-head-content'/>
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/> | <data:blog.title/>
</b:if>
Hasilnya Jadi seperti ini
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<link href='http://fonts.googleapis.com/css?family=Lobster+Two' rel='stylesheet' type='text/css'/><meta content='Free and Premium Blogger Templates for Blogspot. Download Free Blogger Templates now with 1, 2, 3 or 4 Columns Layouts.' name='description'/>
<meta content='Blogger, Template, Free, Premium, Blogspot, White, Black, 4 Columns, 3 Columns, 2 Columns, Download, magazazine, themes, layouts' name='keywords'/>
<meta content='INDEX, FOLLOW' name='ROBOTS'/>
<meta content='iTemplate Blog' name='author'/>
<meta name="google-site-verification" content="Qr0kKH_enf1Eo44zmer64EpFNaSps7Q-zjcYIsevkjE" />
<b:include data='blog' name='all-head-content'/>
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/> | <data:blog.title/>
</b:if>
lalu simpan Template anda dan selesai
Catatan :
Tulis yang berwarna merah adalah code yang baru anda tambahkan.